I made this peace symbol like so:
<canvas id="myCanvas" width="300" height="300"></canvas>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var foo=c.getContext("2d");
foo.beginPath();
foo.arc(150,150,140,0,2*Math.PI);
foo.strokeStyle = "#FFFFFF";
foo.lineWidth = 4;
foo.stroke();
var bar=c.getContext("2d");
bar.moveTo(150,10);
bar.lineTo(150,290);
bar.stroke();
var baz=c.getContext("2d");
baz.moveTo(150,150);
baz.lineTo(52,248);
baz.stroke();
var qux=c.getContext("2d");
qux.moveTo(150,150);
qux.lineTo(248,248);
qux.stroke();
</script>

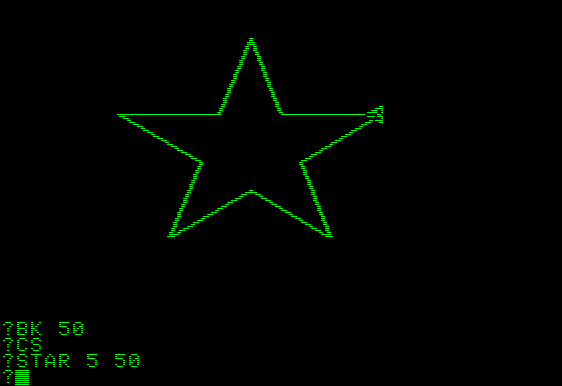
This is the first time I've played with HTML5 Canvas since watching Elaine Krause (seen here with Matt Mertz at Veterans Affairs) present on it in the middle of this Summer. It is easy... and yet too hard (in terms of the time it takes to draw stuff) to be worth trying to incorporate into the things I do. It kind of reminds me of Logo and its "Tell Turtle" commands:

No comments:
Post a Comment